Định nghĩa và sử dụng
- Tag <map> được dùng để định nghĩa một vùng có thể click được bên trong một image.
- Trong tag <map> bắt buộc phải có thuộc tính name, thuộc tính này kết hợp với thuộc tính của image (image có sử dụng map) để tạo ra mối quan hệ giữa image và map.
- Tag <map> chứa một số thành phần <area>, những thành phần này xác định những khu vực có thể click được trên map.
Sự khác nhau giữa HTML4.01 và HTML5
| HTML4.01 | HTML5 |
|---|---|
| - | ● Thuộc tính id và name phải như nhau. |
Cấu trúc
<map></map>
Ví dụ
Html viết:
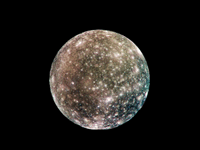
<p><img src="images/img_planet.gif" alt="planet" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="circle" coords="100,80,52" href="tag_area.php" />
</map></p>
Link chỉ trong khu vực <area /> (bên trong đường viền của hành tinh)
Hiển thị trình duyệt:

Trình duyệt hỗ trợ
<map> được hỗ trợ trong đa số các trình duyệt.
Thuộc tính
Cách sử dụng: <map thuoctinh="giatri"></map>
Thuộc tính bắt buộc
| Thuộc tính | Giá trị | Ví dụ | Mô tả |
|---|---|---|---|
| name | mapname | name="mapName" | Xác định tên cho image map |
Thuộc tính Tổng quát và thuộc tính sự kiện
Tất cả thuộc tính tổng quát và thuộc tính sự kiện được xác định trên phần lớn các thành phần HTML5







